┏━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━┓
┃ presented by Ku: Art Media Inc. ┃
┣━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━┳┛
┃ ┃
┃ ┌─┐┌─┐┌─┐┌─┐┌─┐┌─┐┌┸┐
┃ 現役プロ集団が指南!! │釘┃│づ┃│け┃│サ┃│イ┃│ト┃│の┃
┃ └━┛└━┛└━┛└━┛└━┛└━┛└┳┛
┃ ┌─┐┌─┐┌─┐┌─┐┌┸┐
┃ vol.24―1/2006.04.07 │デ┃│ザ┃│イ┃│ン┃│塾┃
┃ └━┛└━┛└━┛└━┛└┳┛
┃ ┃
┠─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ─ ┗┓
┃ ┃
┃ しっかりと伝わるHPをつくりたい― クギサイ塾では ドングリの背く ┃
┃ ┃
┃ らべ から抜きん出る 来訪者を釘づけにする魅力的なサイトづくり を ┃
┃ ┃
┃ あなた自身の手で 自由自在にできるようにすることをめざしています ┃
┃ ┃
┃ ┃
┣━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━┫
┃contents 〜 気がつけば、いつの間にやら、プロ級サイト! ┃
┠───────────────────────────────────┨
┃ ┃
┣◆口 上 …… 「偶然」のなかに在る「必然」を解き明かす楽しみ2 ┃
┃ ┃
┣◆講 釈──◇プランニング … メルマガで得られる広告収入 ┃
┃ │ ┃
┃ ◇写真・画像 …… 何を撮るかでレンズを変えるの巻2 ┃
┃ │ ┃
┃ ◇デザイン ……… フォントを上手に使いましょう! ┃
┃ │ ┃
┃ │ ┃
┃ ◇コピーワーク … 続キャッチのひな形・入門編 ┃
┃ ┃
┣◆感謝之辞 ……………………… 鮮やかな散り際が、次の満開を呼ぶ ┃
┃ ┃
┃ ┃
┣━┳━┳━┳━┳━┳━━━━━━━━━━━━━━━━━━━━━━━━━┫
┃本┃日┃の┃口┃上┃「偶然」のなかに在る「必然」を解き明かす楽しみ2 ┃
┣━┻━┻━┻━┻━┻━━━━━━━━━━━━━━━━━━━━━━━━━┛
│
│
│ 風嶺 瞭が贈る『知らなかったDEショータイム』―。
│
│ 「偶然のなかの必然」の2回目です。
│
│
│ きっと「ふぢ」と読む漢字があるにちがいない……。
│
│ そう思った私は、数種類の国語辞典、漢和辞典を調べたのでした。
│
│ が、そんな漢字があるわけはございません。
│
│ ? ? ?
│
│
│ ひょっとしたらと思い、手にとったのは古語辞典。
│
│ ありました、ありました、「ふぢ」という漢字が。
│
│ 正体はなんてことはありません、「藤」です。
│
│ つまり、「ふぢもと美容室」=「藤本美容室」だったのでありますよ。
│
│ ホントのことをいえば、予測はしてました。
│
│ でも、「ふぢ」が、なぜ「藤」なのか? を確かめてみたかったのですね。
│
│
│ 万葉かなで、「藤」は「ふぢ」と読むのだそうで、
│
│ 万葉集に数多く詠まれている花の名なんですね。
│
│ なぜ「じ」ではなく「ぢ」なのかというと、
│
│ そもそも「藤」の名前が、
│
│ 花が風に散る様子を表現したことばである
│
│ 「風散(ふぢ)」に由来するからなのだそうです。だから―、
│
│
│ 「 ふ ぢ も と 美 容 室 」
│
│
│ でも間違いではない。校正ミスではない、のです。
│
│ だったら最初から「藤本美容室」でいいじゃない!
│
│ なんで、選挙ポスターのようにひらがなで表記するんだよ!
│
│ と、少々ふてくされ気味に思って、ハタと気がついたのです。
│
│ 「あっ、そうか!そのほうが目立つよな。インパクトあるよな」と。
│
│
│ オーナーの方がその効果を知っていてそうしたのかどうかはわかりませんが、
│
│ 意図的にひらがなで表記していること、
│
│ それが私にインパクトを感じさせ、店名を頭に刻み込ませたことは事実です。
│
│ 何かちょっと得した気持ちになりました。
│
│
│ どんなところに、どんなヒントが転がっているかわかりません。
│
│ あなたも、身のまわりの、いろいろなことに目を向けてみてくださいね。
│
│ 思いもよらぬ発見があるかもしれませんよ。
│
│ それでは、本日もはじめましょう。
│
│ 魅力あふれるサイトづくりのヒントをたくさん発見するお時間です。
│
│
└┰───────────────────────────────────
┃
┃
┏┻┓┏━┓┏━┓┏━┓┏━┓
┃本┃┃日┃┃の┃┃講┃┃釈┃ いつまでも、気持ちを新緑でいっぱいに!
┗┳┛┗━┛┗━┛┗━┛┗━┛
┃
┏┻━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
┃★プランニング ・・・・・・・・・・・・・ ◇西 佳宏 NISHI YOSHIHIRO
┣━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
┃
┃
┣━━━━━━━━━━━━━━━━ メ ル マ ガ で 得 ら れ る 広 告 収 入
┃
┃
┃
┃ あなたはメルマガ発行していますか?
┃
┃ 難しいSEO対策を追っかけるより、メルマガ集客のほうが楽ですよ。
┃
┃ 今回はメルマガアフィリ以外の広告収入についてご紹介してみます。
┃
┃
┃
┃ (1)マグ広告ドットコム http://www.1magkoukoku.com/
┃
┃ 部数単価0.45円の報酬です。自分の言葉で紹介するという形式で
┃
┃ すので、メルマガ紙面を汚すことはありません。自分のメルマガとマ
┃
┃ ッチしない広告は、拒否することもできます。
┃
┃
┃
┃ (2) パック広告 http://www.pack-ad.com/hakkou.html
┃
┃ 部数単価1.5〜0.4円の報酬です。パック広告主催者の方は、
┃
┃ 非常に熱心な方で、何か質問をしても必ずその日のうちに返信をく
┃
┃ れます。現状の広告配信は1ヶ月に数件程度です。ただ、今後増え
┃
┃ てくるでしょう。
┃
┃
┃
┃ (3) AQz http://www.aqz.nu/
┃
┃ AQzは、「まぐまぐ」とセールスパートナー契約を結んでいる公
┃
┃ 認の広告代理店ですので不安はありません。しかし、最大の欠点は、
┃
┃ 広告料が安いことです。部数単価0.1円です。ちょっと安すぎま
┃
┃ すね。500円とか1000円とか、とりあえず小銭でも良いから
┃
┃ 稼ぎたいという人向けです。
┃
┃
┃
┃ (4)まぐクリック http://www.magclick.com/
┃
┃ これは、「まぐまぐ」からメルマガ発行した際に自動挿入される広告
┃
┃ です。クリック単価は20円なので悪くはないです。多くのメルマガ
┃
┃ が採用しているので、メルマガ読者がこれを見ても違和感を感じない
┃
┃ でしょう。肝心のクリック率ですが、0.5%あれば良いほうでしょ
┃
┃ う。1万部のメルマガで50クリックゲットして、ようやく1000
┃
┃ 円です。
┃
┃
┃
┃ 以上、代表的なメルマガ広告代理店を紹介しました。
┃
┃ 代理店広告を利用すれば、平均部数単価0.5円ほどの収入を得られます。
┃
┃ 1万部のメルマガだと1回5000円です。
┃
┃ ここまで増やすのに時間はかかるでしょう。
┃
┃ しかし、1万部〜2万部〜3万部と増やしていけば、
┃
┃ 確実に広告料を手にできます。
┃
┃ これを励みにして、メルマガ読者増を頑張ってください。
┃
┃
┃
┃ 【シンプルWebクラブ】
┃
┃ http://simple.sub.jp/
┃
┃
┗┳━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
┃
┃
┃
┏┻━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
┃★写真撮影・画像処理 ・・・・・・・・・ ◇倉田 春路 KURATA HARUMICHI
┣━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
┃
┃
┣━━━━━━━━━━━━ 何 を 撮 る か で レ ン ズ を 変 え る の 巻 2
┃
┃
┃
┃ 花冷えが続いていますが、やはり三寒四温。
┃
┃ 桜だけでなく、小さな野草も、木立の枝も、
┃
┃ 知らないうちに、ほら!可愛い生命がほころびはじめてきてますね。
┃
┃ バイク乗りにとっても最高に楽しい季節です (*^_^*)
┃
┃ 春の原野へ飛び出す前に、講義、講義ですね。
┃
┃ さて、先週、少しお話した広角レンズについて、
┃
┃ もう掘り下げて説明しておきましょう。
┃
┃
┃
┃ 同じ距離から同一の被写体を、
┃
┃ 広角レンズ、標準レンズ、望遠レンズでそれぞれ撮影すると、
┃
┃ 広角レンズは、他の2つのレンズより小さく撮影されてしまいます。
┃
┃ とはいえ、広角レンズの特長は、
┃
┃ その名の通り、“広い範囲を撮影できる”こと。
┃
┃ 狭い部屋を広く見せたいときや、
┃
┃ 十分に被写体との撮影距離をとれないときでも、
┃
┃ より広い範囲を撮影可能にしてくれます。
┃
┃ しかし、標準レンズなどに比べて、遠近感が強調されるので、
┃
┃ 画像のゆがみが目立ちやすく注意が必要になります。
┃
┃ 遠近感が強調されるとは、手前にあるモノと、奥にあるモノの距離感が、
┃
┃ 実際の距離以上に離れているように感じるられるということです。
┃
┃
┃
┃ 逆に、主題を際立たせた画像づくりをしたいときには、
┃
┃ このゆがみを“効果”として意図的に活用する撮影方法が、
┃
┃ “もってこいのテクニック”になるのです。
┃
┃
┃
┃ 単レンズは、そのレンズの持つ焦点距離のために必要な、
┃
┃ 「シャープネス」「コントラスト」「色調再現」「ゆがみ」「収差」といった、
┃
┃ 諸々の要素を満たすように設計されています。
┃
┃ 最近流行のズームレンズを使うと、
┃
┃ 被写体に対して、撮影者本人があまり動くことなく、
┃
┃ ワイド感や望遠っぽい画像を得ることができますが、
┃
┃ まずは、単レンズを使って、自分で近づいたり離れたりしながら、
┃
┃ 画像イメージの変化を把握することをお勧めします。
┃
┃
┃
┃ 近くのモノや人などを、焦点距離を変えて、
┃
┃ 同じ大きさになるように撮って見てください。
┃
┃ すると、
┃
┃ ワイド側(たとえば25mmや28mmなど)で撮ったとき、
┃
┃ 標準(50mm前後)で撮ったとき、
┃
┃ 望遠側(105mm前後)で撮ったとき、
┃
┃ いかがですか?
┃
┃ 近づいたり遠ざかったり、レンズの焦点距離の違いによって、
┃
┃ 撮影距離が変わると、画像イメージが違ってくることに気づいたと思います。
┃
┃ ※フィルムあるいはデジタル、いずれのカメラでも、上記のワイドレンズの表
┃
┃ 記を見て気づいた人もいると思いますが、レンズの焦点距離がわずか数mm
┃
┃ 違うだけで撮影可能となる範囲を表す“画角”が違ってくるんのです。
┃
┃ ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
┃
┃ 焦点距離(mm) 20 24 28 35 50 85 105
┃
┃ 対角線方向画角 94度 84度 74度 62度 46度 28度30' 23度20'
┃
┃ 水平方向画角 83度 74度 64度 53度 39度 23度50' 19度30'
┃
┃ 垂直方向画角 61度 53度 45度 37度 26度 16度 13度
┃
┃ ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
┃
┃ あるメーカーのカタログからの写しですが、
┃
┃ 画角の違いは上記のようになっています。
┃
┃ 基準となる対角線方向画角は、
┃
┃ 皆さんが使用されてる35?フィルム(135判と呼ぶ)の
┃
┃ タテ横24×36(mm)の画面で対角線(約43mm)上で比較されてます。
┃
┃ う〜ん!だんだん細かくなって眠くなりそうですが……。
┃
┃ こんな細かな数字までを、いつも気にする必要はありません。
┃
┃ 記憶の奥にとどめておいて結構ですが、「へぇー」って聞いておいてください。
┃
┃
┃
┃ そうそう、皆さんが普段使用されているコンパクトカメラにも、
┃
┃ アダプターを付けることによって、
┃
┃ 現状よりワイドな撮影や望遠のような撮影ができるってこと、ご存じですか?
┃
┃ 別に新しいカメラを買わなくても、ワイドレンズにできたり、
┃
┃ 少し望遠にできるコンバージョンレンズというのが売られていますので、
┃
┃ 自分のカメラはどうか、カメラ店で尋ねてみると良いでしょう。
┃
┃
┃
┃ レンズの話はまだまだ続きます。では。
┃
┃
┗┳━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
┃
┃
┃
┏┻━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
┃★デザイン ・・・・・・・・・・・・・・・ ◇倉田 浩孝 KURATA HIROTAKA
┣━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
┃
┃
┣━━━━━━━━━━━━ ホームページをデザインする前にすること(24)
┃
┃ フ ォ ン ト を 上 手 に 使 い ま し ょ う !
┃
┃
┃
┃ 皆さん、こんにちは。
┃
┃ 前回から書体(フォント)のお話をしていますが、
┃
┃ 先週の講義はきちんと覚えていますか?
┃
┃ フォントにどれくらい種類があるか?
┃
┃ 名称・分類だけでも復習しておきましょう。
┃
┃
┃ ┌────────────────────────────────┐
┃ │ │
┃ │ ・1バイトフォント(欧文フォント) │
┃ │ │
┃ │ ・2バイトフォント(和文フォント) │
┃ │ │
┃ │ ・アウトラインフォント │
┃ │ │
┃ │ ・ビットマップフォント │
┃ │ │
┃ │ ・TrueTypeフォント │
┃ │ │
┃ │ ・PostScriptフォント │
┃ │ │
┃ │ ・スクリーンフォント │
┃ │ │
┃ │ ・ATMフォント │
┃ │ │
┃ │ ・プリンタフォント │
┃ │ │
┃ │ ・OCFフォント │
┃ │ │
┃ │ ・CIDフォント │
┃ │ │
┃ │ ・OpenTypeフォント │
┃ │ │
┃ └────────────────────────────────┘
┃
┃
┃
┃
┃ さて、本日は、上の箇条書きしたフォントの中から、
┃
┃ まだ取り上げていないものを説明しましょう。
┃
┃
┃ ┌────────────────────────────────┐
┃ │ │
┃ │ スクリーンフォント │
┃ │ │
┃ │ これは画面表示用フォントで、ビットマップフォントとATMフォン │
┃ │ │
┃ │ トがあります。これは、ATM = Adobe Type Manager と組み合わせ │
┃ │ │
┃ │ ることで滑らかな輪郭を表示できるフォントですが、ATMがないと │
┃ │ │
┃ │ ビットマップフォント同様、表示がギザギザになってしまいます。 │
┃ │ │
┃ └────────────────────────────────┘
┃
┃
┃ ┌────────────────────────────────┐
┃ │ │
┃ │ プリンタフォント │
┃ │ │
┃ │ プリンタやイメージセッターなどの出力機で用いるためのフォント │
┃ │ │
┃ │ です。PostScriptプリンタのRIPと呼ばれる部分にインストールし │
┃ │ │
┃ │ て利用します。出力用フォントともいいます。 │
┃ │ │
┃ └────────────────────────────────┘
┃
┃
┃ ┌────────────────────────────────┐
┃ │ │
┃ │ OCFフォント │
┃ │ │
┃ │ 最初に作られた和文PostScriptフォントがこの形式です。1バイト │
┃ │ │
┃ │ 用に開発された技術を応用しているため、多数のファイルを組み合 │
┃ │ │
┃ │ わせた複雑な構造をしています。各フォントメーカー社は、すでに │
┃ │ │
┃ │ 生産もサポートも終了していますが、まだまだ多数のユーザーがい │
┃ │ │
┃ │ ることでしょう。 │
┃ │ │
┃ └────────────────────────────────┘
┃
┃
┃ ┌────────────────────────────────┐
┃ │ │
┃ │ CIDフォント │
┃ │ │
┃ │ OCFフォントの次に登場したフォントで、和文などの1バイトフォ │
┃ │ │
┃ │ ントのために生み出された形式です。アウトライン化やPDFへの │
┃ │ │
┃ │ 埋め込み(エンベッド)が可能。文字の詰め機能、字体の切り替え │
┃ │ │
┃ │ などの新機能が追加されました。いまはこれが主流といってもいい │
┃ │ │
┃ │ でしょうが、OpenTypeの普及で今後どうなるか予断が許せません。 │
┃ │ │
┃ └────────────────────────────────┘
┃
┃
┃ これが、ざっとしたフォントがらみの基礎、のお話です。
┃
┃
┃
┠─◇ フォント形式は、混乱状態?
┃
┃ 欧文フォントだけだったらトラブルも少なくて良かったでしょうね。
┃
┃ DTP草創期は欧文Typt1フォントと細明朝と中ゴシックだけ。
┃
┃ 時代の流れとコンピュータの処理能力の劇的な進化に合わせて
┃
┃ フォントも進化したんですね・・・ちょっと歴史をのぞいてみますか。
┃
┃
┃ ┌────────────────────────────┐
┃ │ │
┃ │ 1986年 和文ビットパップフォント登場 │
┃ │ │
┃ │ 〜Macで日本語が使えるようになる │
┃ │ │
┃ │ 1989年 和文OCFフォント登場 │
┃ │ │
┃ │ 〜日本語レーザープリンタに初搭載される │
┃ │ │
┃ │ 1991年 ATM日本語版登場 │
┃ │ │
┃ │ 〜ダウンロード可能なOCFフォント登場 │
┃ │ │
┃ │ 1992年 和文TrueTypeフォント登場 │
┃ │ │
┃ │ 1998年 和文CIDフォント登場 │
┃ │ │
┃ │ 2002年 和文OpenTypeフォント登場 │
┃ │ │
┃ └────────────────────────────┘
┃
┃
┃ 以上は、DTPで主流のMacOS用和文フォントの流れです。
┃
┃ 順次登場したフォント形式がありますし、すべて現役で使用されています。
┃
┃
┃
┃ つまり、世の中に流通しているフォントは
┃
┃ これだけの種類があって、しかも
┃
┃ パソコンの環境も新旧混じり合っています。
┃
┃ Windows とMacintosh の違いもありますね。
┃
┃
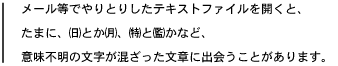
┃

┃
┃ いわゆる「文字化け」ですね。
┃
┃ この現象は、
┃
┃ 各フォントの文字コードや文字セットが異なっているために発生します。
┃
┃
┃
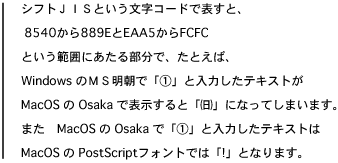
┃ 文字セットには、82pv、90pv、90msなどがあります。
┃
┃
┃ ┌──────────────────────────────┐
┃ │ │
┃ │ 82pv : MacOS の PostScriptフォント │
┃ │ │
┃ │ 90pv : MacOS の TrueTypeフォント │
┃ │ │
┃ │ 90ms : Windows の TrueTypeフォント、PostScriptフォント │
┃ │ │
┃ └──────────────────────────────┘
┃
┃

┃
┃
┃
┃ ややこしい話ですが、こういうことです。
┃
┃ フォントがらみのトラブル解消のためにも覚えておいてください。
┃
┃ 次回に続く・・・フォントのお話は奥が深いんです????
┃
┃
┃
┃ 《参考資料-001》アイドマの法則
┃
┃ http://www.ku-am.co.jp/e-l_members/AIDMA_fig.html
┃
┃ 《参考資料-002》サムネイル・ラフスケッチ
┃
┃ http://www.ku-am.co.jp/e-l_members/Example_thumbnail.html
┃
┃ 《参考資料-003》全体フローチャート
┃
┃ http://www.ku-am.co.jp/e-l_members/Example_flowchart.html
┃
┃ 《参考資料-004》サイトプラン構築の例
┃
┃ http://www.ku-am.co.jp/e-l_members/SiteMap_PT_plan.html
┃
┃ 《参考資料-005》代表的なレイアウト例
┃
┃ http://www.ku-am.co.jp/e-l_members/Example_LayoutStyle.html
┃
┃ 《参考資料-006》簡単なレイアウト例-01、02
┃
┃ http://www.ku-am.co.jp/e-l_members/Example_LayoutSample001.html
┃
┃ 《参考資料007》ビットマップフォントとアウトラインフォントの違い
┃
┃ http://www.ku-am.co.jp/e-l_members/Example_Font001.html
┃
┃ 《参考資料008》書体の分類
┃
┃ http://www.ku-am.co.jp/e-l_members/Example_Font002.html
┃
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
|